Blogger ya da Blogspot kullanıcılarının sorunlarından biri harici CSS ve JS dosyaları kullanamamaktır aslında kullanmaya Blogger tarafından izin verilir ancak yönlendirme olmadan bu dosyalara ulaşabileceğimiz ücretsiz hizmetler neredeyse bulunmamaktadır. Neyseki Google Drive'ın Direct Link Creator eklentisiyle birlikte harici CSS ve JS dosyalarımızı Blogger'a ekleyebilirsiniz. CSS ve JS dosyaları değişken dosyalar olmadığı için internet tarayıcıları tarafından indirilir ve tekrar tekrar kullanılır yani her yeni sayfa için tekrar tekrar indirilmez buda sitemizin kullanım hızını arttırır sitenizin daha hızlı yüklenmesini istiyorsanız bu tarz sitil ve komut dosyalarını harici olarak çağırmak faydalı olacaktır.
İşlem adımları şu şekilde:
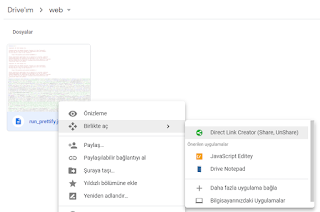
- Harici çekmek istediğiniz dosyayı Google Drive'a yükleyin ve ardından yüklediğiniz dosyaya sağ tıklayarak "Birlikte Aç>Direct Link Creator" adımlarını takip edin.
- Yönlendirildiğiniz sayfada dosyanıza Direct Link oluşturacaksınız.
- Oluşturduğunuz linki kopyalayın ve " & " işaretini " & " ile değiştirin. Kod aşağıdaki gibi olacak.
Kopyaladığımız:
https://docs.google.com/uc?export=download&id=1HF3g5CeFjwo9asHrUxjPEFoiogSUGy4V
Değiştirdiğimiz:
https://docs.google.com/uc?export=download&id=1HF3g5CeFjwo9asHrUxjPEFoiogSUGy4V
yaptığımız değişiklikten sonra bu linki direk olarak çağırabiliriz bloğumda kullandığım örnek kod aşağıdadır.
<script src='https://docs.google.com/uc?export=download&id=1HF3g5CeFjwo9asHrUxjPEFoiogSUGy4V'/>



 İnternet Download Manager 6.38 B15
İnternet Download Manager 6.38 B15 WinRAR v5.71
WinRAR v5.71 K-Lite Codec Pack Mega 14.9.9
K-Lite Codec Pack Mega 14.9.9 Advanced SystemCare Pro 12.4.0.350
Advanced SystemCare Pro 12.4.0.350 Adobe Photoshop CC 2019 20.0.4
Adobe Photoshop CC 2019 20.0.4 Adobe Dreamweaver CC 2019 19.2.0
Adobe Dreamweaver CC 2019 19.2.0 Revo Uninstaller Pro 4.1.0
Revo Uninstaller Pro 4.1.0 Google Chrome Portable 75.0.3770.100
Google Chrome Portable 75.0.3770.100 Mozilla Firefox Quantum Portable 66.0.4
Mozilla Firefox Quantum Portable 66.0.4 DriverPack Son Sürüm indir
DriverPack Son Sürüm indir
Hiç yorum yok:
Yorum Gönder
Yorumlar site yönetimi tarafından incelendikten sonra yayınlanmaktadır genel ahlaka aykırı kelimeler kullanmayınız.