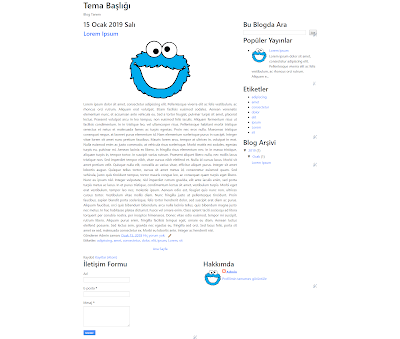
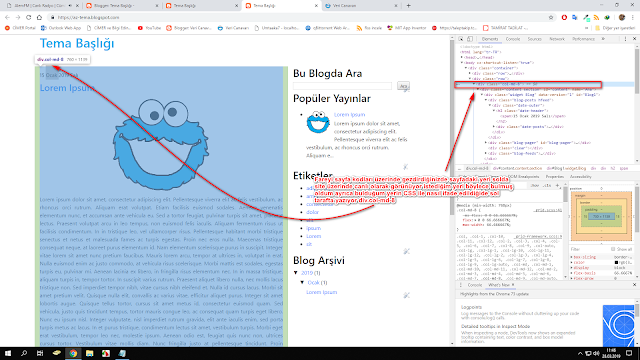
Resimde gördüğünüz sayfada düm düz tasarım yapılmıştır CSS kullanarak herhangi bir süsleme yapılmamıştır şuan çok kötü görünüyor ancak yapacağımız basit dokunuşlar ile göze hoş gelecek şekle dönüşecek.
Bu anlatımda kullanacağım tarayıcı Google Chrome olacak tasarım yapacağımız internet sayfasını açalım ve F12 butonuna basarak geliştirici araçlarını açalım.
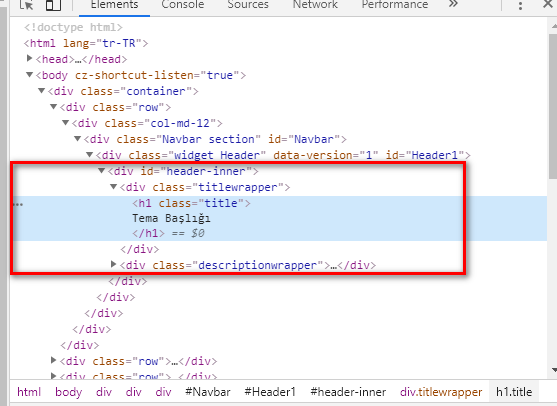
Değiştirmek istediğimiz alanı seçelim yada tam üzerine sağ tıklayarak incele seçeneğini seçelim resimde gösterdiğim alanda seçili alanın kodları görüntülenecek. Görüntülenen kodlara baktığımızda Başlığa şekil verebilmek için önceden atanmış class sınıfını görüyorsunuz <h1 class="title"> olarak yazılmış Css ile buraya emir verebilmek için h1.title { } kodunu kullanacağız.
Tam buraya önemli bir not açalım HTML etiketleri örnekteki gibi direk yazılır h1, h2, div gibi class ifadelerinin başına ise . yazılır .title, .header gibi yukarıdaki örnekte yok ancak id="ornek" gibi bir ifadeye sahip olsaydı id deki ornek değerinden de tasarım yapabilirdik bunun kullanılışı ise #ornek olacaktı.
Ben başlığa bir renk vereceğim sevdiğim bir renk olan #00ACED kodunu kullanacağım bunun için ilgili alana emir veren kodun içine color: #00ACED; ekliyorum her emirden sonra ; kullanmayı unutmayın yoksa kodunuz hata verir. h1.title { color: #00ACED; }
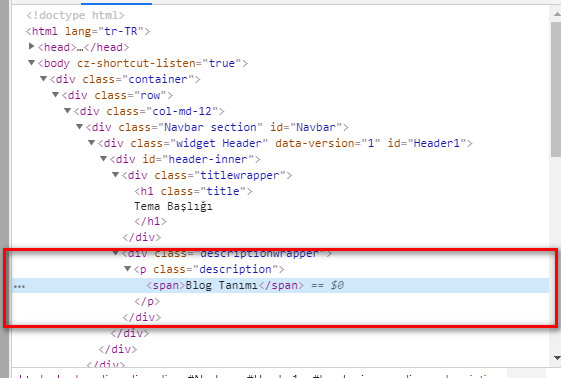
Hemen altındaki Blog Tanımı ifadesinin rengini değiştirmek istiyorum yine aynı şekilde sağ tık incele seçeneğini seçerek kodları inceliyorum bu sefer ilgili bölüme bir class eklenmediğini görüyorum <span>Blog Tanımı</span> burayı iki şekilde değiştirebiliriz. Birincisi <span class="Btanim">Blog Tanımı</span> şeklinde bir class atayabiliriz yada hiçbir atama yapmadan div.descriptionwrapper p.description span { } şeklinde hiyerarşik olarak en dıştan içe doğru etiketleri belirterek değişiklik yapılacak yeri belirttik ve rengininde #7FFFD4 olmasını istiyorum div.descriptionwrapper p.description span { color: #7FFFD4; }
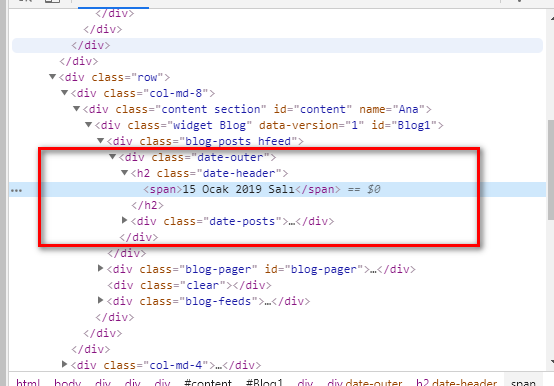
Hemen alttaki tarih kısmı çok büyük onun küçülmesini istiyorum kodları incelediğimde yine class atanmadığını görüyorum ancak class içermeyen yerlere nasıl emir vereceğimizi az önce öğrendik aynı şekilde yapacağım div.date-outer h2.date-header span { font-size: 15px } kodu ile istediğim şekle dönüşmesini sağlıyorum.
Konu başlığının yazı büyüklüğü iyi rengini de değiştirmiyorum şimdi yazı alanının olduğu yeri belirginleştirmek için çerçeve içine alıp köşeleri yuvarlayıp arka plan rengi atayacağım. İnceleme işlemi yaparak hangi kodlarla ilgili bölgeye hitap edeceğimizi bulalım. Fareyi sayfa kodları üzerinde gezdirdiğinizde sayfadaki yeri solda site üzerinde canlı olarak görünüyor istediğim yeri böylece bulmuş oldum ayrıca bulduğum yerin CSS ile nasıl ifade edildiğide sol tarafta yazıyor div.col-md-8 bu alana div.col-md-8 { border: 1px solid #000000; border-radius: 10px; background-color: #dedede; } kodları ile istediğim değişiklik emrini gönderebiliyorum.
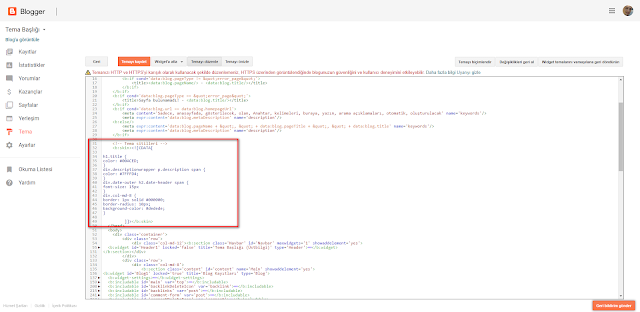
Şimdi hazırladığımız tüm css kodlarının kalıcı olabilmesi için #### Css kodları buraya yazılacak #### diye belittiğimiz alana yazılacak
h1.title { color: #00ACED; }
div.descriptionwrapper p.description span { color: #7FFFD4; }
div.date-outer h2.date-header span { font-size: 15px }
div.col-md-8 bu alana div.col-md-8 { border: 1px solid #000000; border-radius: 10px; background-color: #dedede; }
Yaptığımız değişiklikleri kaydedince sayfa aşağıdaki gibi görünecek siz her yaptığınız adımı kaydederek denersiniz anlatım kopukluğu olmasın diye ben hepsini tek seferde kaydettim.
Sayfa tasarımı bu şekilde adım adım ilerliyor bu işte uzmanlaştıkça pratikleşeceksiniz daha hızlı temalar oluşturabileceksiniz bu olayı öğrendiğinizi düşünerek anlatımı burada bırakıyorum size kolay gelsin.
Sayfa tasarımı bu şekilde adım adım ilerliyor bu işte uzmanlaştıkça pratikleşeceksiniz daha hızlı temalar oluşturabileceksiniz bu olayı öğrendiğinizi düşünerek anlatımı burada bırakıyorum size kolay gelsin.









 İnternet Download Manager 6.38 B15
İnternet Download Manager 6.38 B15 WinRAR v5.71
WinRAR v5.71 K-Lite Codec Pack Mega 14.9.9
K-Lite Codec Pack Mega 14.9.9 Advanced SystemCare Pro 12.4.0.350
Advanced SystemCare Pro 12.4.0.350 Adobe Photoshop CC 2019 20.0.4
Adobe Photoshop CC 2019 20.0.4 Adobe Dreamweaver CC 2019 19.2.0
Adobe Dreamweaver CC 2019 19.2.0 Revo Uninstaller Pro 4.1.0
Revo Uninstaller Pro 4.1.0 Google Chrome Portable 75.0.3770.100
Google Chrome Portable 75.0.3770.100 Mozilla Firefox Quantum Portable 66.0.4
Mozilla Firefox Quantum Portable 66.0.4 DriverPack Son Sürüm indir
DriverPack Son Sürüm indir