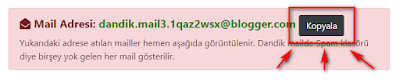
Bugün kendi geçici mail servisimi hazırlarken web sayfasındaki bir metni butonla kopyalama ihtiyacım oldu bunun üzerine yaptığım çalışma sonucunda JavaScript kullanarak bu işlemi kolayca yapabildim. Aslında kodlara baktığınızda bu işlemin bilmeyen için çok kolay olmadığını fark edebilirsiniz çünkü kopyalama işlemini yapabilmek için TextAreaya ihtiyacımız var bu nedenle JavaScript ile TextArea oluşturacağız ve kopyalamak istediğimiz metni TextArea'ya atayıp daha sonra kopyalayabileceğiz.
JavaScript Kodu: Bu kodu sayfada herhangi bir yere koyabilirsiniz.
1.Yöntem veriyi Class kullanarak almak: Css te olduğu gibi class sınıfının basına nokta koyarak querySelector fonksiyonun içine aşağıdaki gibi yazıyoruz.
<script>
function kopyala(element){
var alan = element.parentElement.querySelector(".mail").innerHTML;
var textAlani = document.createElement("TEXTAREA");
textAlani.value = alan;
document.body.appendChild(textAlani);
textAlani.select();
document.execCommand("copy");
textAlani.style.display = "none";
alert("Kopyalandı");
}
</script>
2.Yöntem veriyi HTML etiketi kullanarak almak: querySelector fonksiyonunun içine span etiketinin içindeki yazıyı alacağım için span yazıyorum.
<script>
function kopyala(element){
var alan = element.parentElement.querySelector("span").innerHTML;
var textAlani = document.createElement("TEXTAREA");
textAlani.value = alan;
document.body.appendChild(textAlani);
textAlani.select();
document.execCommand("copy");
textAlani.style.display = "none";
alert("Kopyalandı");
}
</script>
HTML Kodu: Html kodunu kullanırken kullanacağınız yönteme göre class oluşturabilirsiniz.
<span class='mail'>dandik.mail3.1qaz2wsx@blogger.com</span> <button class='btn btn-dark' onclick='kopyala(this);'>Kopyala</button>



 İnternet Download Manager 6.38 B15
İnternet Download Manager 6.38 B15 WinRAR v5.71
WinRAR v5.71 K-Lite Codec Pack Mega 14.9.9
K-Lite Codec Pack Mega 14.9.9 Advanced SystemCare Pro 12.4.0.350
Advanced SystemCare Pro 12.4.0.350 Adobe Photoshop CC 2019 20.0.4
Adobe Photoshop CC 2019 20.0.4 Adobe Dreamweaver CC 2019 19.2.0
Adobe Dreamweaver CC 2019 19.2.0 Revo Uninstaller Pro 4.1.0
Revo Uninstaller Pro 4.1.0 Google Chrome Portable 75.0.3770.100
Google Chrome Portable 75.0.3770.100 Mozilla Firefox Quantum Portable 66.0.4
Mozilla Firefox Quantum Portable 66.0.4 DriverPack Son Sürüm indir
DriverPack Son Sürüm indir