İlk söylemek istediğim sıfırdan blogger teması yapmanın çok zor olmadığıdır. Bu durum kişiden kişiye değişebilir çünkü bilinmesi gereken diller vardır bunlar: HTML, CSS belki birazda JavaScript'tir bu dilleri de A dan Z ye on numara bilmeniz gerekmez yapmak istediklerinizi google da arayarak anlık olarak öğrenip çoğu yerde uygulayabilirsiniz.
Sıfırdan Blogger Teması yaparken işimizi biraz daha kolaylaştırmak için Bootstrap kütüphanesini kullanacağız Bootstrap kütüphanesi daha hızlı ve kolay sayfa tasarlamamızı sağlayacak. CSS kodlamaları Bootstrap kütüphanesinde önceden hazırlanmıştır ihtiyacımız olan küçük dokunuşlar yaparak bizim istediğimiz şekle çevirmek olacak. Ayrıca Bootstrap kullanarak yaptığımız blogger temaları responsive olacağı için aynı zamanda mobil uyumlu tema hazırlamış bir taşla iki kuş vurmuş olacağız.
Kullanacağımız diğer bir kütüphane de Font Awesome olacak içerisinde bulunan ikonlar sayesinde ihtiyacınız olan her ikon neredeyse elinizin altında neredeyse diyorum çünkü arada sırada ihtiyacınızın tam karşılığını bulamayabilirsiniz ancak %95 ini bulacaksınız.
Yapacağımız tema için işlem adımlarını atlamadan takip ederseniz SEO ayarları da doğru yapılmış olacak ve Google sitenizi doğru indexleyecek Google Seach Console'dan baktığınızda içeriğinizin yönlendirmeli sayfa gibi çeşitli hatalar nedeniyle dizine eklenmeme sorunlarını yaşamayacaksınız.
Yapılacak işlem adımları şu şekilde olacak:
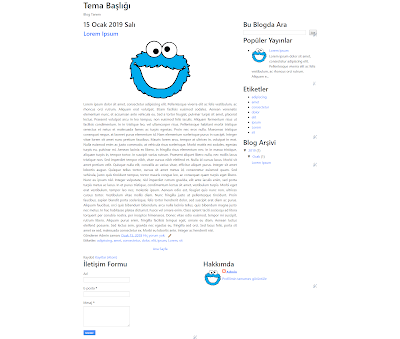
1- Temayı kafanızda canlandırın renklerin şuan bir önemi yok her şey siyah beyaz olsun karar vermeniz gereken neyin nerede olacağı. Başlık, Navbar, widgetler, yazı alanı vs. hangilerini kullanacağınıza ve bunları nereye koyacağınıza karar verin.
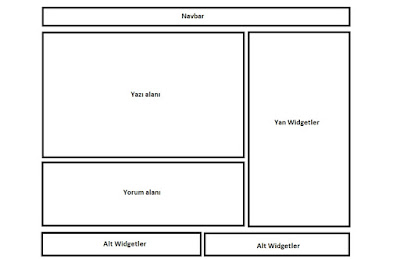
2- Elinize bir kağıt kalem alın ve aklınızdaki şekli dikdörtgenler kullanarak yukarıdan aşağıya doğru örnekteki gibi çizin.
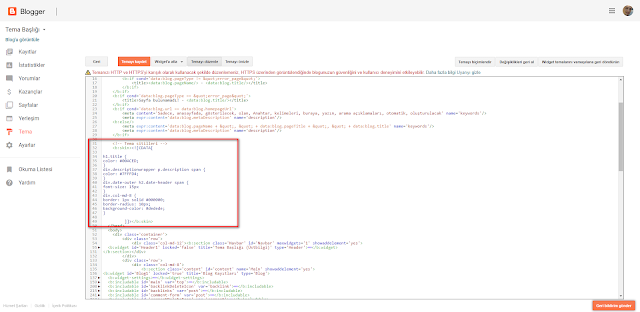
3- Şimdi bu şekli bootstrap kullanarak iki dakikada hazırlayacağız detaylı bilgi için google'da "bootstrap grid" olarak arama yapabilir detaylı bilgi sahibi olabilirsiniz bootstrap kullanmayı bilmiyorsanız öncesinde biraz pratik yapmanız işinizi çok kolaylaştırır. Tasarıma başlamadan önce aşağıdaki şablon kodumuzu kopyalayın ve index.html adında bir sayfa hazırlayıp içine yapıştırın. Bu haliyle Blogger editörüne yapıştırırsanız içerisinde <b:section id='SectionId'/> içermediği için hata verecektir. Tasarımı kontrol etmek için index.html i tarayıcınızda açabilirsiniz.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html lang='tr-TR'>
<head>
<!-- Required meta tags -->
<meta charset='utf-8'/>
<meta content='width=device-width, initial-scale=1, shrink-to-fit=no' name='viewport'/>
<!-- Bootstrap CSS -->
<link crossorigin='anonymous' href='https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css' rel='stylesheet'/>
<!-- FontAwesome CSS -->
<link crossorigin='anonymous' href='https://use.fontawesome.com/releases/v5.6.3/css/all.css' rel='stylesheet'/>
<!-- Title alani -->
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Sayfa bulunamadı! - <data:blog.title/></title>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Sadece, anasayfada, gösterilecek, olan, Anahtar, kelimeleri, buraya, yazın, arama açıklamaları, otomatik, oluşturulacak' name='keywords'/>
<meta expr:content='data:blog.metaDescription' name='description'/>
<b:else/>
<meta expr:content='data:blog.pageName + ", " + data:blog.pageTitle + ", " + data:blog.title' name='keywords'/>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
<!-- Tema sitilleri -->
<b:skin>
#### Css kodları buraya yazılacak ####
</b:skin>
</head>
<body>
#### Kağıda yaptığınız çizimi bu alanda bootstrap grid ile hazırlayacağız. ####
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script crossorigin='anonymous' integrity='sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo' src='https://code.jquery.com/jquery-3.3.1.slim.min.js'/>
<script crossorigin='anonymous' integrity='sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut' src='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js'/>
<script crossorigin='anonymous' integrity='sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k' src='https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js'/>
</body>
</html>
Benim çizimime göre bootstrap grid kullanarak hazırladığım kodlar şu şekilde aşağıdaki kodları <body> etiketinden sonrasına ekliyoruz.
<div class="container">
<div class="row">
<div class="col-md-12">Navbar</div>
</div>
<div class="row">
<div class="col-md-8">
<div>Yazı Alanı</div>
<div>Yorum Alanı</div>
</div>
<div class="col-md-4">Yan Widget</div>
</div>
<div class="row">
<div class="col-md-6">Alt Widget1</div>
<div class="col-md-6">Alt Widget2</div>
</div>
</div>
4- Şimdi sıra içine widgetleri ekleyeceğimiz bölgeleri (<b:section id='SectionId'/>) belirlemeye geldi bölgeleri belirledikten sonra widgetleri otomatik olarak ekleyeceğiz sadece yazı alanını elle ekleyeceğiz çünkü widget olarak listelenmiyor böylesi sizin için daha kolay olacak. Benim tasarımıma göre Navbar için 1 section, yan widgetler için 1 section, tabanda iki alan var buralar için 2 section gerekecek toplamda 4 section alanı oluşturacağım tabi birde Main dediğimiz yazı alanı oluşturulacak.
Main Alanı için Kullanacağımız Kodumuz:
<b:section class='content' id='content' name='Main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Kayıtları' type='Blog'/>
</b:section>
Diğer Widget Alanları için Kullanacağımız Kodumuz:
<b:section id='BolgeAdi' class='BolgeAdi' maxwidgets="1" showaddelement="yes"></b:section>
Maxwidgets: Eklenebilecek maksimum widget sayısı anlamına gelir ihtiyacınıza göre değiştirin.
Showaddelement: Kolay widget ekleyebilmek için ekle butonunu aktif ve pasif yapar yes eklemeye izin vermeyi no engellemeyi sağlar.
benim ihtiyacıma göre oluşturduğum kod şu şekilde:
<div class="container">
<div class="row">
<div class="col-md-12"><b:section id='Navbar' class='Navbar' maxwidgets="1" showaddelement="yes"></b:section></div>
</div>
<div class="row">
<div class="col-md-8">
<b:section class='content' id='content' name='Main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Kayıtları' type='Blog'/>
</b:section>
</div>
<div class="col-md-4"><b:section id='YanWidget' class='YanWidget' maxwidgets="10" showaddelement="yes"></b:section></div>
</div>
<div class="row">
<div class="col-md-6"><b:section id='AltWidget1' class='AltWidget1' maxwidgets="5" showaddelement="yes"></b:section></div>
<div class="col-md-6"><b:section id='AltWidget2' class='AltWidget2' maxwidgets="5" showaddelement="yes"></b:section></div>
</div>
</div>
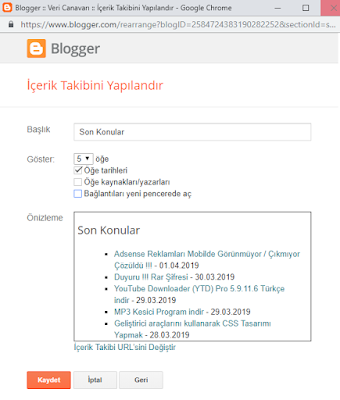
5- Bu adımı da tamamladıktan sonra Blogger Anasayfadan Yerleşim sekmesine geçin ve ihtiyacınız olan widgetleri istediğiniz bölgeye ekleyin. Burada ufak bir uyarıda bulunacağım tasarımda bootstrap kütüphanesi kullandığımız için tüm bölgeler alt alta görünüyor bunun sebebi CSS dosyalarının bu sayfada çekilmemesidir endişe edecek bir şey yok.

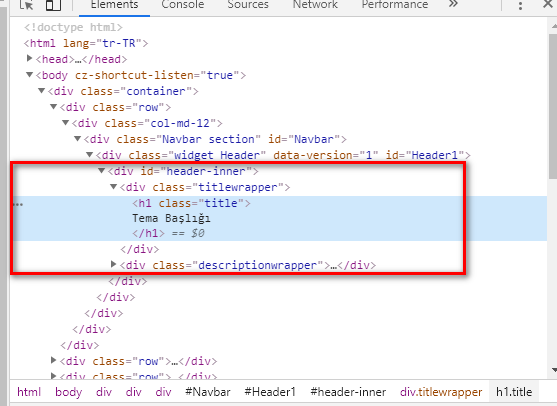
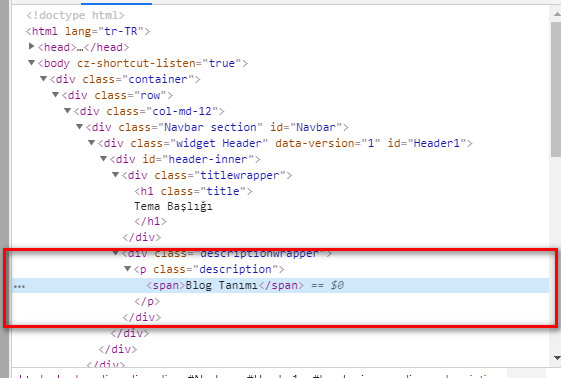
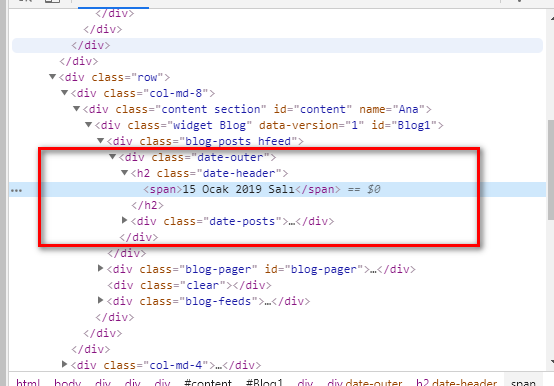
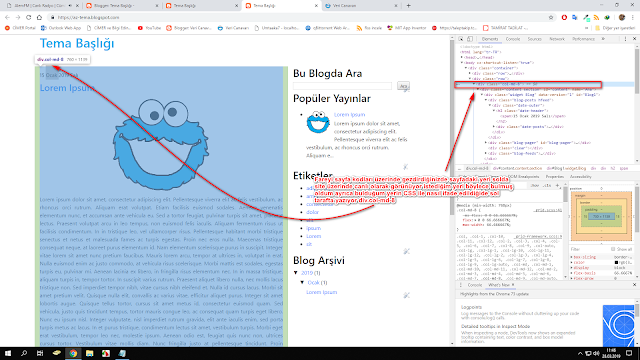
6- Son olarak CSS ile tasarımımızı göze hoş gelecek şekle dönüştüreceğiz burası en zevkli kısımdır her şey yerli yerine oturmuş durumdadır. Tasarım işlemini yaparken Bootstrap hazır css kodlarını kullanabilirsiniz
buradaki linke tıklayın ve soldaki menüden sitenizde kullanabileceğiniz örnekleri inceleyin beğendiğiniz örneğin class sınıflarını kopyalayıp bloğunuzdaki ilgili class'a ekleyin hepsi bu kadar CSS hakkında hiç bilginiz yoksa biraz zorlanabilirsiniz öncesinde biraz CSS çalışmanız faydalı olacaktır.
Bu adımın nasıl yapıldığını anlatım akışını bozmamak için yeni bir konu olarak hazırladık
Geliştirici araçlarını kullanarak CSS Tasarımı Yapmak başlıklı makalemizi okuyabilirsiniz.
7- Şimdi sayfanıza resim ve ikonlar ekleyerek biraz daha göze hitap edecek şekle çevirebilirsiniz yazımızın başında bahsettiğimiz
Font Awesome kullanımı için diğer yazımızı inceleyebilirsiniz. Şuan sayfanızda hiçbir efekt bulunmamaktadır kısacası sayfanız dümdüz bir sayfa oldu biraz jan jan hareket istiyorsanız JavaScript ile hareketli şeyler yapabilirsiniz jqery komutlarını incelemenizi tavsiye ederim.
8- Blogger yönetim panelindeki yan menüden
Tema sekmesine gelin ve
Mobil Temayı devre dışı bırakın temamızı bootstrap ile hazırladığımız için temanızın mobil görünümü bulunmaktadır.
9- Blogger yönetim panelindeki yan menüden
Ayarlar > Temel adımlarını takip ederek
Başlık, Açıklama ve gizlilik ayarlarını düzenleyin bu ayar sitenizin Google arama sonuçlarında görünmenize ve yükselmenize yardımcı olacaktır.
10- Blogger yönetim panelindeki yan menüden
Ayarlar > Arama Tercihleri > Meta Etiketler > Açıklama kısmını
aktif ederek anasayfa için oluşturacağınız açıklamayı bu alana yazın.
Uyarı: Temanız hata verdiğinde yada tüm tasarım işlemi bittikten sonra aşağıdaki kodları aratıp bulun ve silin Blogger bu kodları otomatik olarak oluşturuyor ve sayfanın hata vermesine neden oluyor. Bu kodları silmezseniz siteniz kod standartlarına uymaz Validator test araçlarında sorgulama yaptığınızda hatalar görünecektir ancak bu sitenizin sorunsuz çalışmayacağı anlamına gelmez. Tabi Blogger kendini günceller bu hataları kendisi düzeltirse bizde mutlu oluruz orası ayrı mesele.
xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'
<![CDATA[
]]>
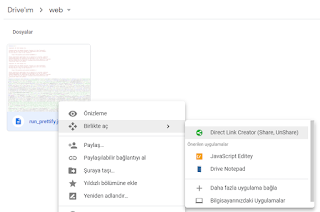
Örnek Çalışma Şablonu Benzer şablon oluşturacaklar için widget ekleme alanları oluşturulmuş ancak widgetler eklenmemiştir widget ekleme aşamasından sonraki adımları aynen uygulamanız gerekmektedir.
İndir (1.46KB)






























 İnternet Download Manager 6.38 B15
İnternet Download Manager 6.38 B15 WinRAR v5.71
WinRAR v5.71 K-Lite Codec Pack Mega 14.9.9
K-Lite Codec Pack Mega 14.9.9 Advanced SystemCare Pro 12.4.0.350
Advanced SystemCare Pro 12.4.0.350 Adobe Photoshop CC 2019 20.0.4
Adobe Photoshop CC 2019 20.0.4 Adobe Dreamweaver CC 2019 19.2.0
Adobe Dreamweaver CC 2019 19.2.0 Revo Uninstaller Pro 4.1.0
Revo Uninstaller Pro 4.1.0 Google Chrome Portable 75.0.3770.100
Google Chrome Portable 75.0.3770.100 Mozilla Firefox Quantum Portable 66.0.4
Mozilla Firefox Quantum Portable 66.0.4 DriverPack Son Sürüm indir
DriverPack Son Sürüm indir